Pięknie zaprojektowana i opracowana strona internetowa
dla pierwszego miejsca coworkingu w Piasecznie
Współpracując z zespołem Co-office , nasz zespół zaprojektował i opracował piękny projekt strony internetowej dedykowany dla sieci coworkingowej Co-office. Współpracując ściśle z klientem nasz zespół kreatywny oraz webdevelopingu najpierw skupił się na aspektach związanych z tworzeniem stron internetowych, a następnie zespół SEO wykonał na pełną optymalizację serwisu pod kontem wyszukiwarek w celu poprawy rankingu, widoczności i dostępności we wszystkich wyszukiwarkach.
Wynik końcowy doskonale odzwierciedla wartości, filozofię i ideały tego nowego miejsca na mapie Piaseczna. Ten projekt nie mógłby zostać zrealizowany bez wsparcia i wkładu zespołu Cooffice , który dokładnie przekazywał swoje życzenia i pragnienia podczas całego procesu tworzenia serwisu www. Dzięki temu byliśmy w stanie dostarczyć piękny, responsywny projekt strony internetowej, który dokładnie spełnił ich potrzeby i oczekiwania.
Wykonane Usługi dla Co-office.pl
- Kreacja i projekt graficzny strony www
- Badania rynku
- Projektowanie strony internetowej pod kontem UX
- Projektowanie interfejsu użytkownika UI
- Dedykowany szablon, gotowy do użycia w sieci franczyzowej
- Kodowanie RWD
- Optymalizacja seo
- Wykonanie rezerwacji i rejestracji online z wyborem miejsca pracy
- Implementacja Płatności online
- System raportowania

Ostateczny rezultat
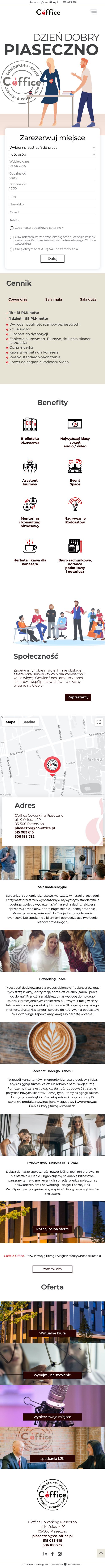
Ta strona została zaprojektowana tak, aby angażować zmysły i rozbudzać w użytkownikach serwisu chęć zarezerwowania doskonałego miejsca pracy poza swoim domem lub biurem. Witryna oferuje płynną nawigację, która jest w pełni responsywna, dzięki czemu użytkownicy mogą cieszyć się tym samym płynnym wrażeniem, bez względu na to, z jakiego urządzenia ją odwiedzają. Kliknij poniższy link, aby zobaczyć stronę w działaniu na swoim urządzeniu.
Responsywna strona internetowa Co-office.pl Mobile.
Warsztat
Projektowanie interfejsu użytkownika / UX.
Prace rozwojowe
Dodawanie treści poprzez odpowiednio skonfigurowany CMS.
Testowanie przez klienta.
Umieszczenie na serwerze
Testy końcowe, optymalizacja i wsparcie
Warsztat
Podczas pierwszych warsztatów spotykamy się z Klientem i zapoznajemy się potrzebami biznesowymi i celami marketingowymi. Dowiadujemy się z nich, jak przygotować się do projektu, na tym etapie powstają specyfikacje i harmonogram prac.
Projektowanie interfejsu użytkownika / UX.
Nasi specjaliści od UI / UX zbadają branżę i zachowania klientów, aby nakreślić model funkcjonalny i dalszy proces projektowania.
Prace rozwojowe
Wszystkie poszczególne elementy graficzne z prototypu są zaimplementowane i użyte do stworzenia strony. Kodujemy zgodnie z aktualnymi standardami sieciowymi.
Dodawanie treści poprzez odpowiednio skonfigurowany CMS.
Cała zawartość jest zintegrowana z witryną. Wszystkie strony frond endu i zaplecza, w tym metadane, są zoptymalizowane pod kątem SEO.
Testowanie przez klienta.
Witryna dokładnie przetestowana pod kątem pełnej funkcjonalności, zgodności i optymalizacji na komputerze stacjonarnym, laptopie, tablecie i telefonie komórkowym.
Umieszczenie na serwerze
Po ostatecznym zatwierdzeniu strona internetowa jest dostarczana i przesyłana na serwer. I jest uruchamiana w sieci. Kontakt z Klientem utrzymujemy na każdym etapie.
Testy końcowe, optymalizacja i wsparcie
Wszystkie elementy strony są testowane po raz ostatni po jej uruchomieniu. Obejmuje to szybkość witryny, sprawdzanie poprawności, następuje też instalacja narzędzi do monitorowania oraz bezpieczeństwa witryny.
Porozmawiaj z Nami o projekcie i spróbuj znaleźć najlepsze rozwiązanie dla Twoich potrzeb.


Odpowiemy na Twoje zapytanie w ciągu 24 godzin.

